Essential UX Design Trends for 2015 – Part 1
Latest News and Trends • 7th Jul, 15

Seeing as though some of these were implemented in 2014, it may be too brazen to title this guide as UX design trends for 2015. That being said, they are however very essential trends to be carried over from last year and will definitely make the most impact and even bigger waves throughout this year.
The key role of each and every designer is to ultimately create a fluid and optimal user experience which gives them the edge over other competitors and sites. Here are a few considerations and exciting tweaks to look out for:
#1 Responsive Web Design
With regards to responsive web designing, designers need only look to the growing use of mobile devices to realize the importance of implementing this technique. The use of these devices has grown exponentially with statistics pointing to the end of 2015 heralding mobile as the primary device amongst 80% of users. That’s hardly an exaggeration and has been forecast way back in 2010 and even before then. The concept of responsive web design will then be indispensible with designers being tasked with not only focusing on the content side of things, but essentially on how it will be delivered to users. The major pointer here would be the fact that even Google lists the use of a responsive design pattern as important within their list of content and link standards.
#2 Material Design
Introduced by Google in 2014, Material Design is a new form of ‘Flat’ design. In fact, if you have used any of Google’s apps, or Android 5.0, then you should already be familiar with the look and feel of Material Design. Previous to its release only Microsoft and Apple were promoting the flat design concept but with the release of material design, Google has placed its stamp of approval – flat design is in!
Those familiar with Flat Design will notice the similarities with Material Design style which is also content-focused, adaptable and streamlined while bringing motion, visual and interactive design elements together. The popularity of this minimalistic approach will only thrive in 2015 making websites look cleaner and load faster by eliminating unnecessary elements.
#3 Meaningful Micro Interactions
Micro Interactions are the simple interactions that you (the user) have with various products, tools, applications, appliances, etc. Some of these will include tasks such as setting an alarm, deleting emails or syncing devices. Micro Interactions are often near invisible due to their small size, but if done well, they play a vital role in increasing the user experience. As the web becomes more complex, users expect you UI to be built around simple, effective and tiny, yet fun to use, micro interactions.
#4 Emphasis on Typography
If content is king of a website, then typography is the queen. Web font services like Google Fonts and Typekit are becoming increasing cheaper for some high-quality font sets. So implement these to make your websites and design pages pop! Here are few examples that are expected to make some noise in 2015 –
#5 Card Style Layouts

The “Card” style has emerged as a superb way to organize huge amounts of content without much mess and fuss. Card-like content boxes are popping up everywhere from popular ecommerce to news sites and are becoming increasingly used on a relatively large scale. Layout use could be summarized in three words: simple, clean and versatile.
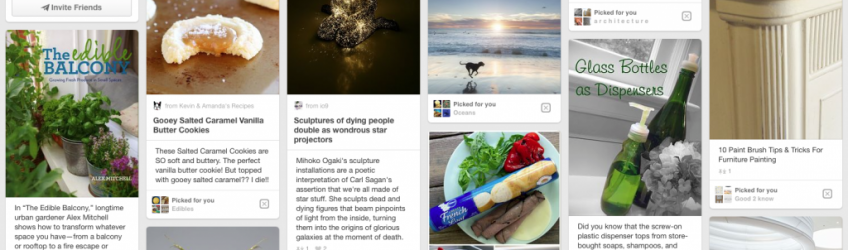
Card Style Layouts are also very functional due to their nimble size, and ease of implementation within responsive layouts. Visitors get an instant look at what your site offers them, and if you’ve ever ran a Pinterest campaign, then you’ve already come face-to-face with this card style design.
Check out Part.2 of the evolution of UX and all the new and latest ideas and opportunity it brings for 2015. We complete our list of what to expect and definitely what to implement in your design techniques.